特に、Web上で展開し拡散することを期待するには、質の良い画像が欠かせません。
今回は、「画像で損をしないプレスリリース作成」について、
前編・後編に分けてお伝えします。
画像は必ず用意しましょう
ご存知のように、今日プレスリリースには、画像は必須の要素です。
特に、Web上で広く展開し、拡散を期待するには、最適かつ質の良い画像が欠かせません。
PRワイヤー・サイトや提携メディアだけでなく、SNSに掲載された場合には、画像の質によって、閲覧率に大きな影響が出てきます。
2018年末に弊社が実施したメディア・アンケートで、メディアの方にプレスリリースの改善点やご意見・ご要望を伺ったところ、最も多かったのが「写真など画像データの充実」でした。
画像のないプレスリリースは記事になりにくいだけでなく、仮に記事化されたとしても、Webサイト上に掲載される可能性は極めて低くなります。
例えば、ニュース・キュレーション・アプリを見ると、画像のないニュースは、速報や社会的に大きなニュース・バリューのあるものを除いて、ほとんど表示されていません。
メディア・サイドもWeb上のニュースに画像を使用することは、ほぼ必須と考えているのです。

このように、画像のないプレスリリースは、どんなに内容が優れていたとしても、画像がないというだけで不利なってしまいます。必ず用意しましょう。
では、どのような画像を用意すればいいのでしょうか?
解像度の高い画像を用意しましょう
メディアの方から、「記事にしようとしたけど、画像の解像度が低く、写真が使用できないため記事にできなかった」というご意見やお問い合わせをいただくことがあります。
ですので、ぜひとも解像度の高い画像をご用意ください。
特にグラフや表などの数字や文字の入った画像は、解像度が低いことでより品質が悪くなりますので、注意する必要があります。
下記の画像はあえて低解像度で作成したものですが、右下のテキストなど、読解不能になっています。こういった画像の場合、記事に使用することはできません。

文字を含む低品質な画像の例
解像度の高い画像を用意するにあたってまず意識することは、「ピクセル」です。
ピクセルについての細かな説明は割愛しますが、コンピューター上で画像を扱うときの単位の一つで、現実世界でいうところの「センチ」や「ミリ」に近い、長さ・大きさを測定できるものと捉えておくとわかりやすいかもしれません。
では、何ピクセルの画像を用意すればよいか?
一般的に、「長辺1,000ピクセル」を超える画像を用意しておくと、たいていの場合、事足りるのではないかと思います。
1,000ピクセル程度あれば、「文字が小さくて読めない!」という心配もほとんどないでしょう。
サムネイルについて
Webページにおいて、「サムネイル画像」はタイトルと同等レベルの重要な要素と言ってよいでしょう。
プレスリリースの詳細ページに辿り着くための、一般的なルートを考えても、その役割は明確です。
ルート1.PRWireサイトのトップページから

ルート2.提携メディアのプレスリリース一覧ページから

ルート3.SNSから

メールは見出しを見てクリックしますが、Webページではタイトルを見ずに画像を見ただけでクリックすることもあります。
そのため、スペース的にも、見出しより画像の方が広いことが多くなっています。
このように、サムネイル画像は、プレスリリースにたどり着くための非常に重要な要素になっています。
サムネイル画像の縦横比について
ピクセル、「1000×750」などと表現されます。これは、横1000ピクセル、縦750ピクセル、という意味です。
では、サムネイル画像の場合、どの程度の縦横比にすればいいのでしょうか。
同じサムネイル画像でも、PRワイヤー・サイト、提携メディア、SNSサイトそれぞれで、表示サイズは異なります。
- PRワイヤーサイト
- 提携メディア
- SNS
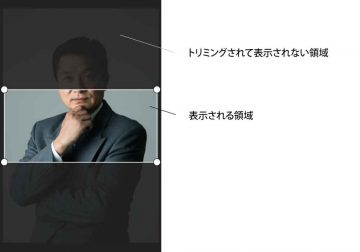
また、SNSでは、下記のように画像が枠内に収まるよう、トリミングされます。
クリックすると拡大されます。
SNSも含めたWebページでは、極端に横長すぎる画像や縦長の画像の場合、大部分がトリミングされてしまうことがあります。
その結果、表示したい部分が除かれたりして、意図した表示にならないことが多々あります。
そこで、サムネイルに設定する画像は、「やや横長」の画像がおすすめです。
そして、必ずこれは表示したいという部分を、上下左右の中心に配置するようにすると良いでしょう。
このように、プレスリリースの見出しを工夫するのと同じくらいの重要度で、サムネイル画像をしっかり準備してください。
PRワイヤーのプレスリリース配信サービスでは、メディア向けに送るプレスリリースと、Webに一般公開するプレスリリースを書き分ける仕組みがありますので、それぞれ別のサムネイルを設定することも可能です。
ぜひご活用ください。
次回は、サムネイル画像がトリミングされることも含めて、SNSで画像が表示される際の注意点についてお話します。
それでは後編をお楽しみに。